Front-End Development
Leveraging Cutting-Edge Technologies
Keeping Pace with Innovation
In the realm of front-end development, staying abreast of the latest technologies is not just an advantage—it's a necessity. We pride ourselves on our commitment to innovation and our proficiency in the most current front-end development tools and methodologies. Our team specializes in utilising Next.js and React, powerful and versatile tools for building modern, high-performance web applications. By embracing these technologies, we ensure that your projects not only meet the current standards but are also future-proofed against the rapidly evolving digital landscape.
Optimised Performance with Next.js and React
Our choice of Next.js and React as our primary front-end toolset is no coincidence. These frameworks allow us to create rich, interactive user interfaces that are both fast and scalable. Next.js, with its server-side rendering capabilities, ensures your application loads quickly, improving SEO rankings and enhancing user experience. React's component-based architecture makes it possible to build reusable UI components, facilitating a more efficient and consistent development process. Our expertise in these frameworks enables us to deliver projects that stand out for their speed, responsiveness, and user engagement.
Building Living Design Systems with Storybook
A cornerstone of our front-end development approach is the creation of living design systems, and Storybook plays a pivotal role in this process. Storybook allows us to build and organize UI components in isolation, making it easier to develop and test each component's look, feel, and functionality without dependencies on the rest of the app. This methodology not only streamlines the development workflow but also ensures a high level of consistency and reusability across your projects. By integrating Storybook into our development ecosystem, we can provide a dynamic, interactive component library that acts as a single source of truth for designers and developers alike, enhancing collaboration and speeding up the design-to-development handoff.
Related Projects

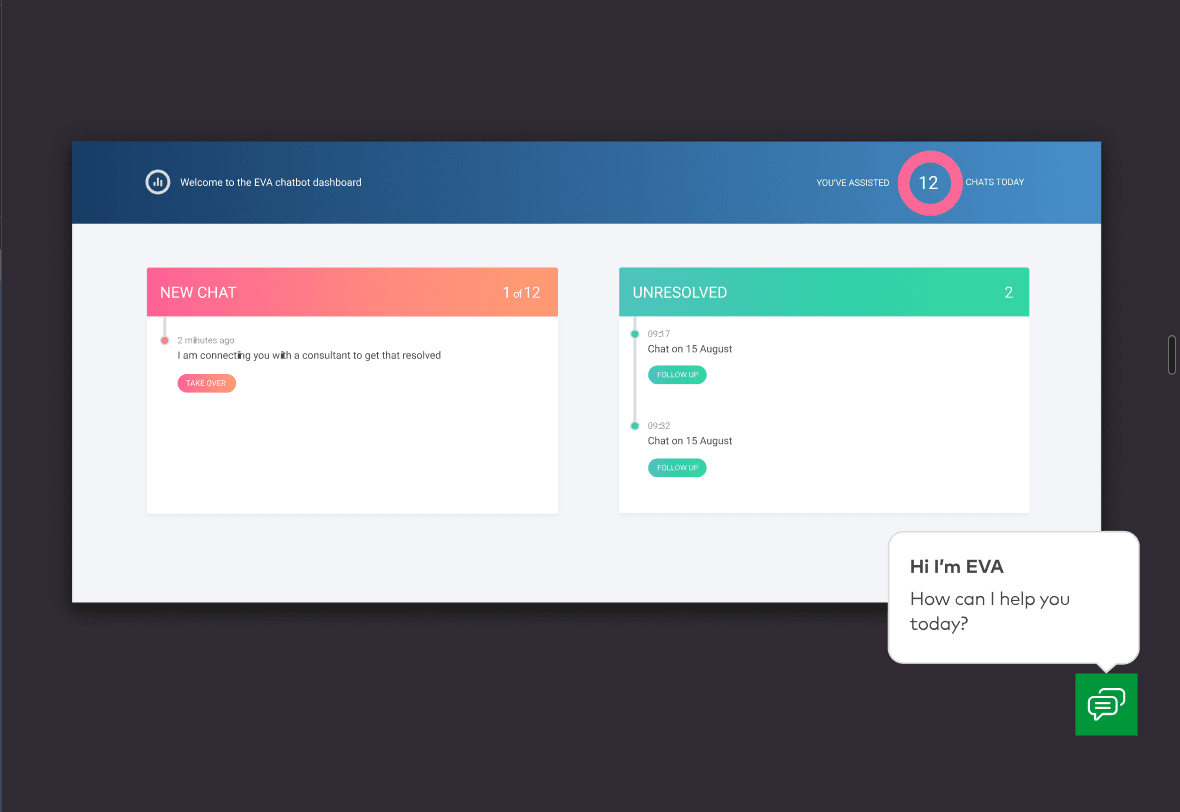
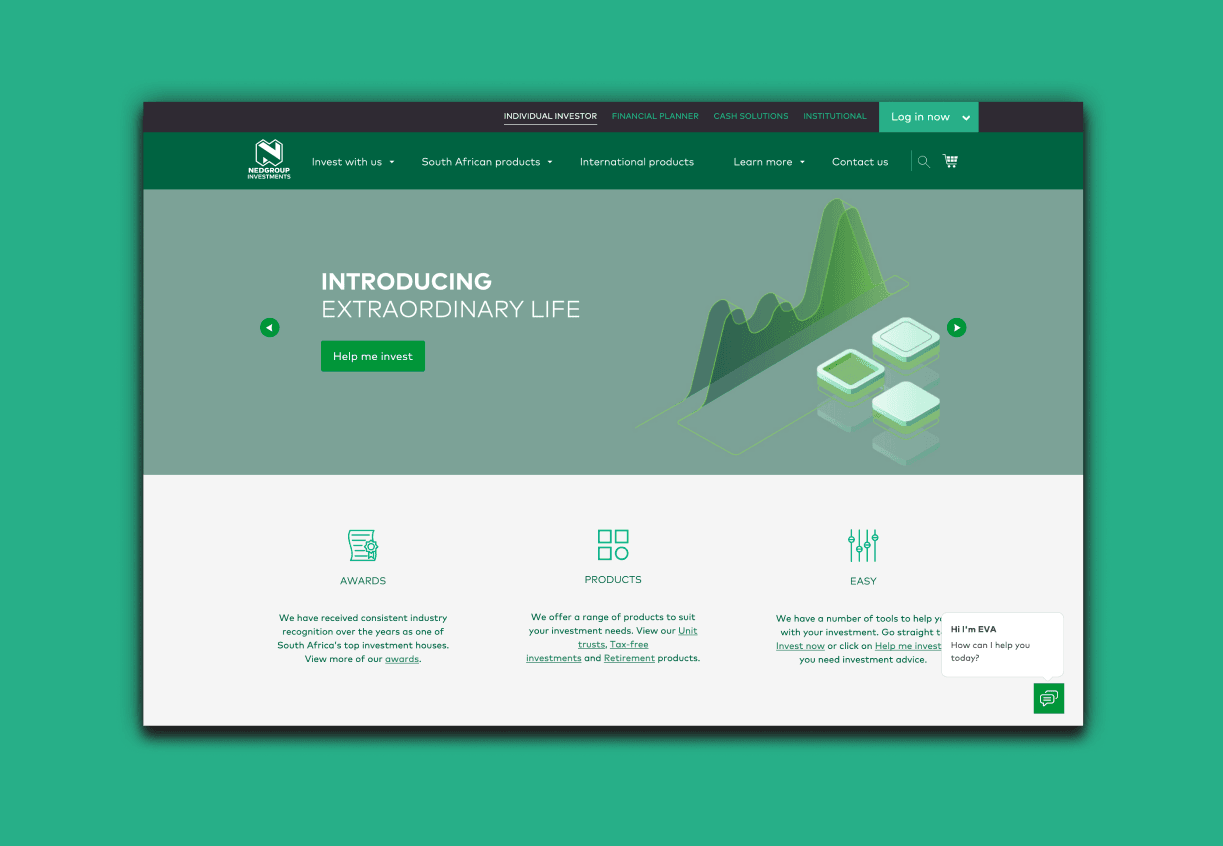
A secure, multi-tier fund management platform for brokers, financial planners and individual investors to transact and manage and analyse their portfolios.
View Case Study
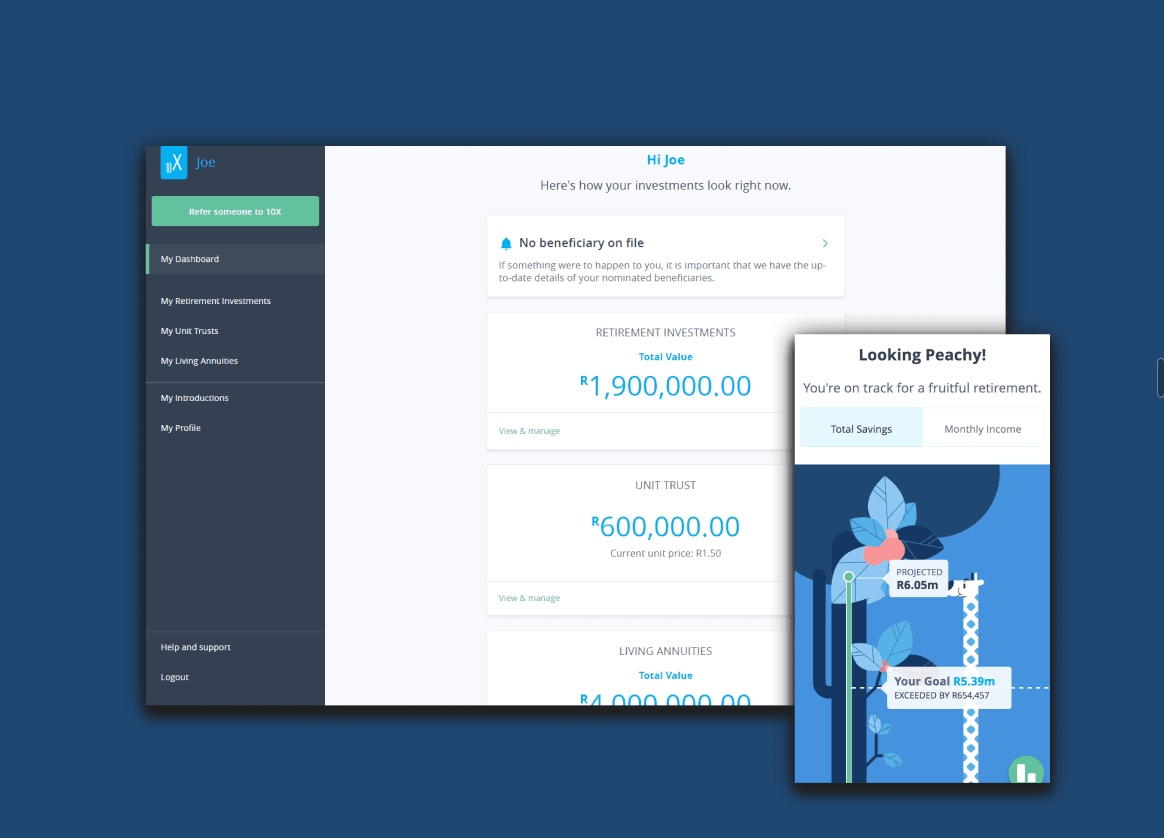
A mobile-friendly, user-centric, secure portal for 10X clients to view and manage their investments.
View Case Study